Robo Blocksでできること

Pepperを動かしたりしゃべらせたりすることはもちろんのこと、会話、移動、ディスプレイ表示、音の再生、タッチセンサ、変数、リスト、ブロック定義など、120種類も用意されているブロックを使って子どもたちがさまざまなプログラミングを学ぶ事ができます。
さらにソースコード(JavaScript)を作成する機能や外部機器と接続する機能などの拡張性を備えているため、継続して学習できる環境です。
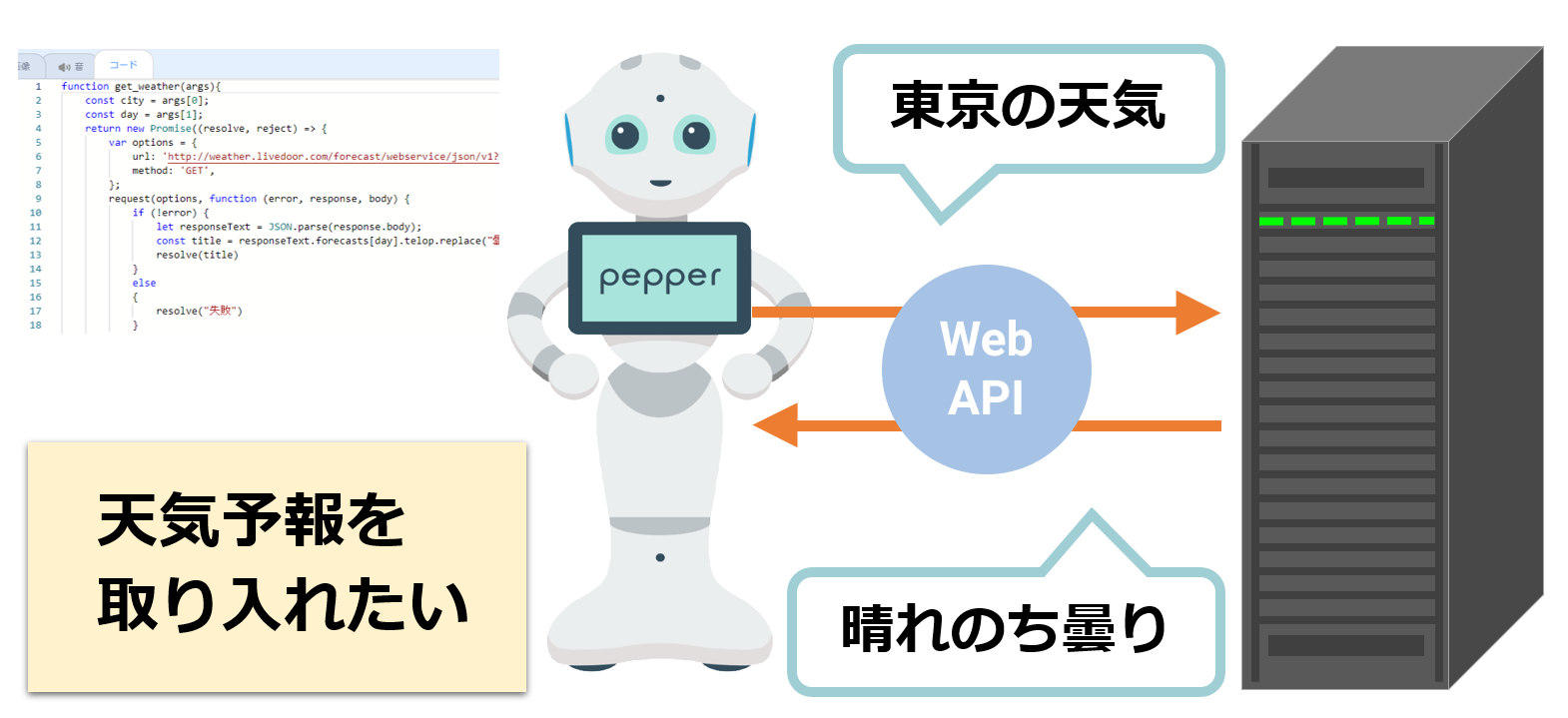
コード機能

毎日の天気予報を取り入れたプログラムをつくりたい場合は、実際に存在しているWeb APIサービスをJavaScriptで関数化して呼び出すことが可能。
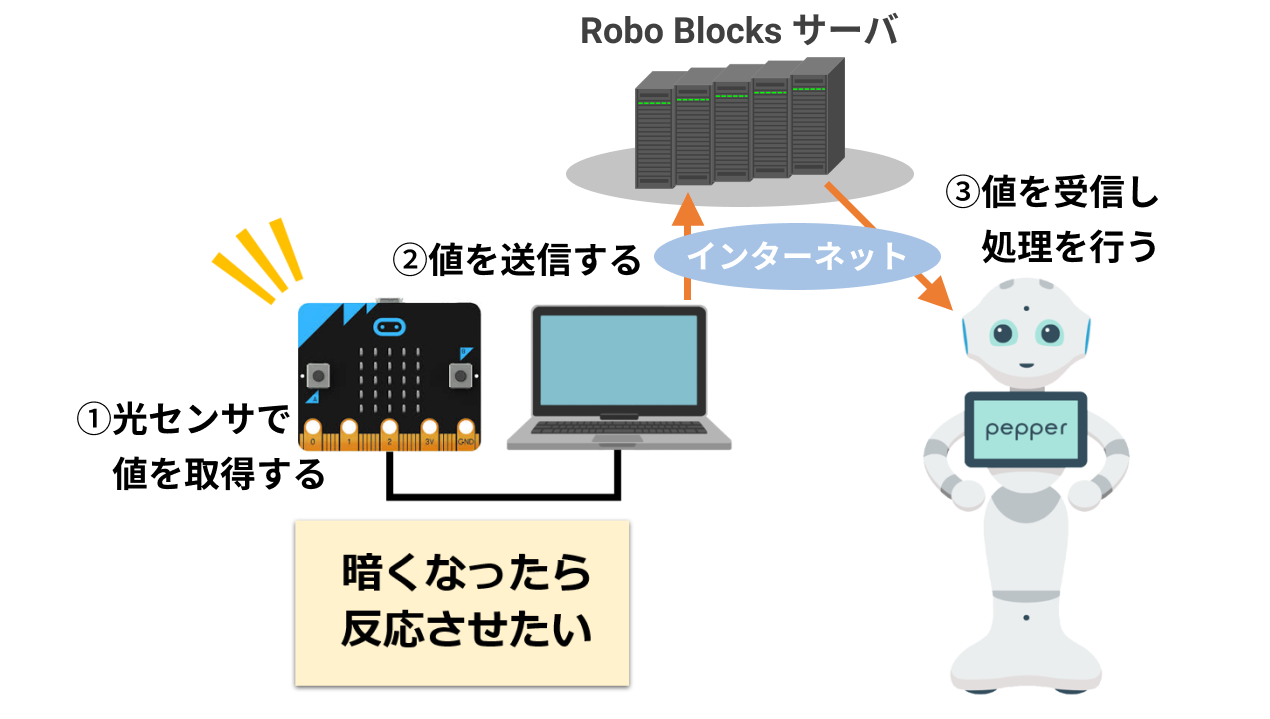
コネクト機能

STEM教育用マイコンボード「micro:bit」と連携することで、明るさや超音波などさまざまなセンサ情報を外部から取り込むことが可能。

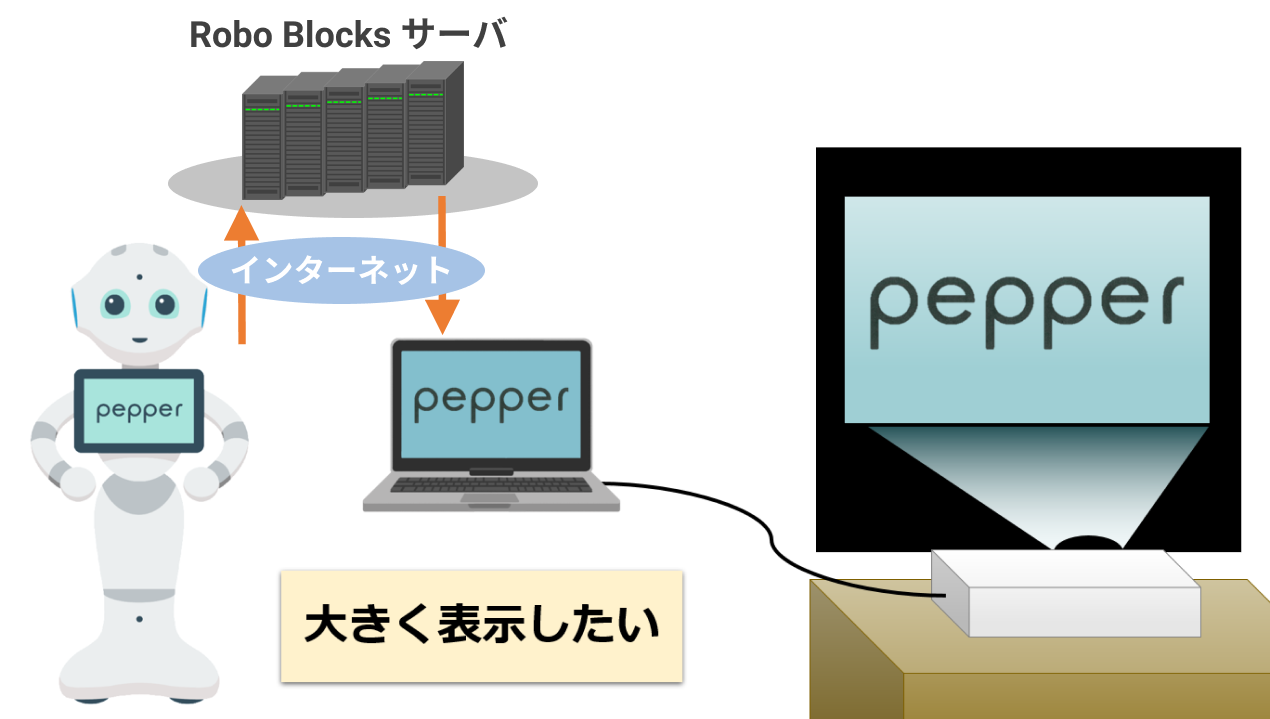
プログラム実行中のPepperとパソコンを連携することで、Pepperのディスプレイに表示される内容を画面共有し、プロジェクタなどで投影することで拡大表示が可能。
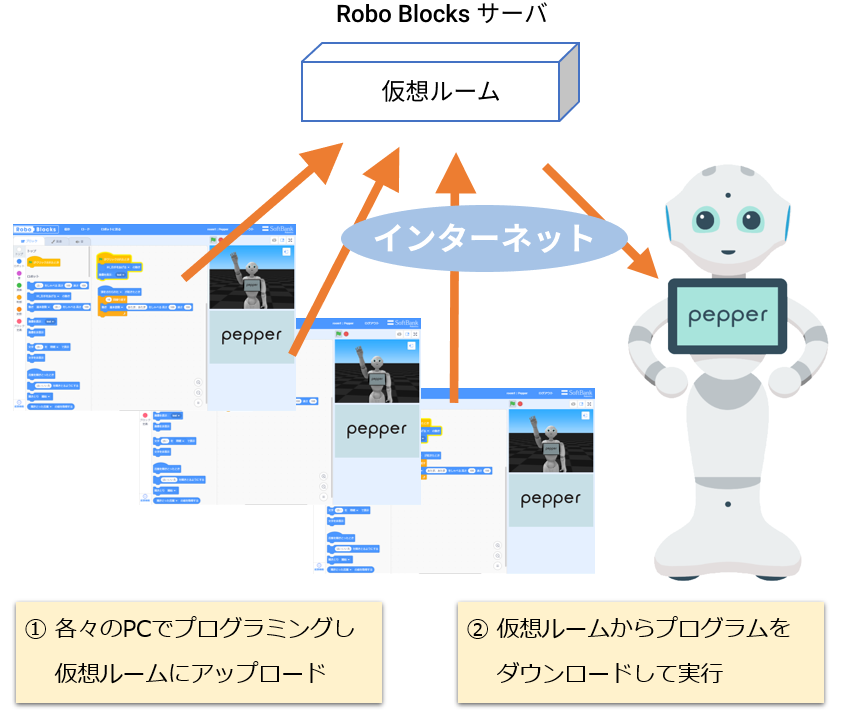
Robo Blocksのしくみ
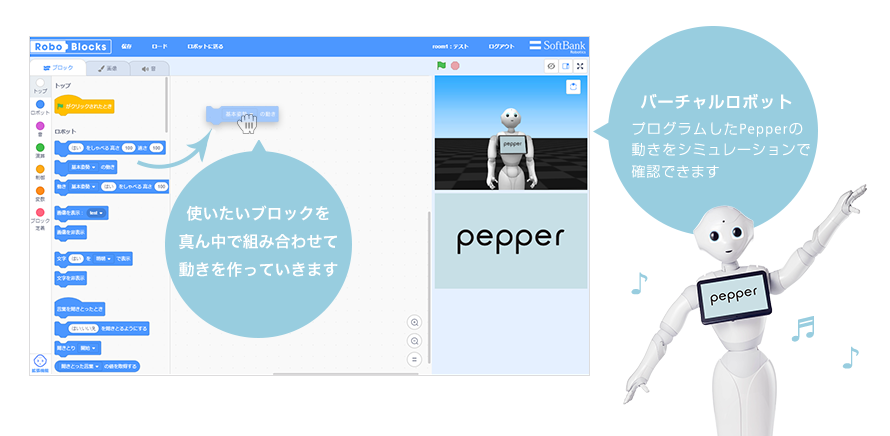
Robo Blocksは子どもたちの手元にあるパソコンやタブレットのブラウザでそれぞれプログラミングし、画面内のバーチャルロボットでプログラムを確認することができます。
完成したプログラムをPepperで動かしたいときは、ブラウザから「ロボットに送る」を行い、Robo Blocksサーバ内にある仮想ルームにプログラムをアップロードします。


Pepperからアップロードされているプログラムの一覧を取得し、アイコンを選択することでそのプログラムを実行できます。
これにより教室内にPepperが1台しかない環境でも、子どもたちは全員プログラミングをすることができます。

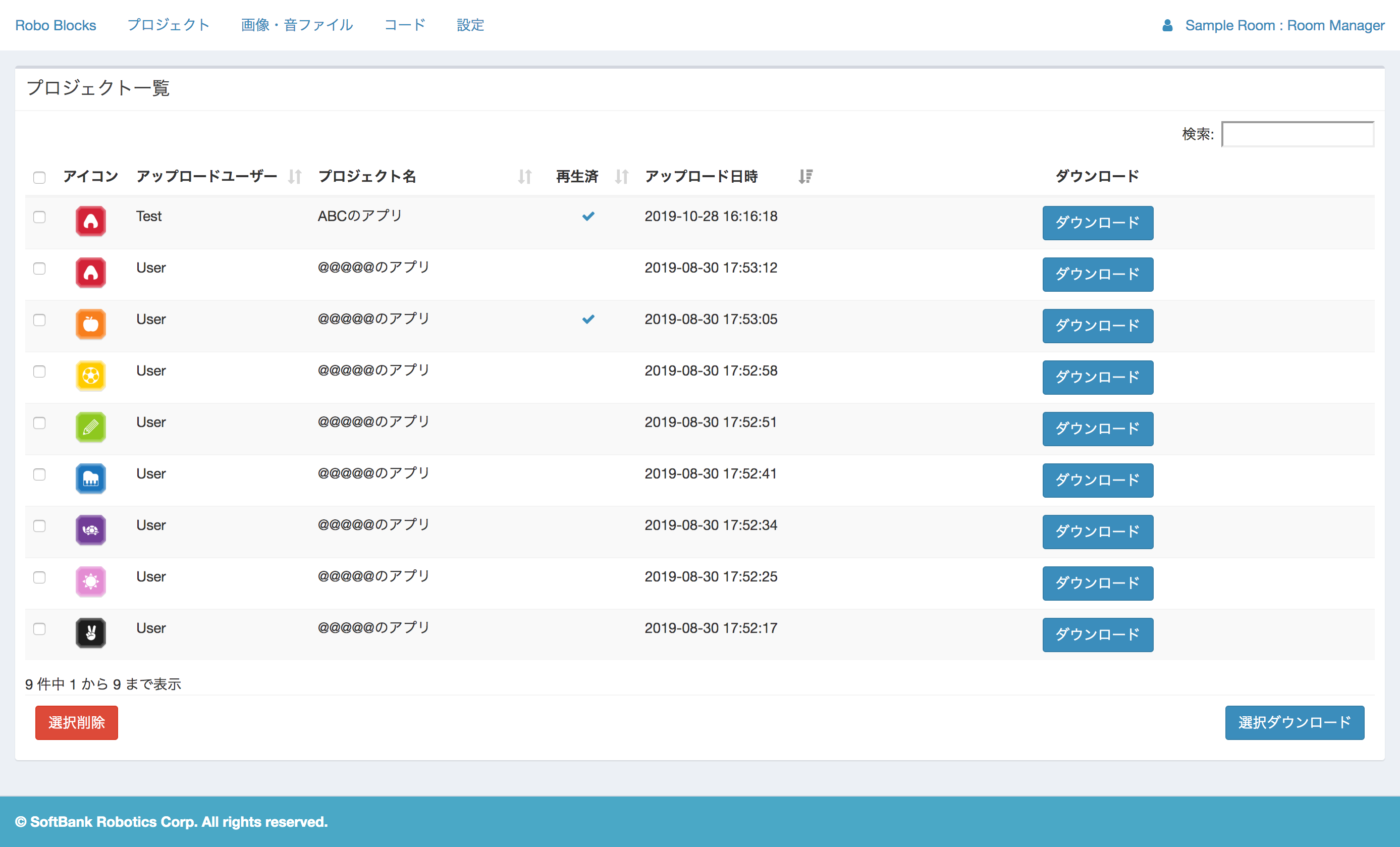
Robo Blocksの管理者機能
Robo Blocksの管理者機能を使うことで、仮想ルームの新規作成やアップロードされたプログラムのダウンロードなどができ、授業前の準備や授業後の確認を円滑に進める事が可能です。

推奨環境
- パソコン
-
- OS: Windows® 7以降
Mac OS 10.10 (Yosemite)以降 - ブラウザ: Chrome™ 最新版
- ディスプレイ: XGA以上のディスプレイ
- OS: Windows® 7以降
- タブレット
-
- OS: [iOS]iOS 10 以降
[Android™]OS 5.0 lolipop 以降 - ブラウザ: [iOS]Safari 最新版
[Android™/Windows®]Chrome™ 最新版 - ディスプレイ: XGA 以上のディスプレイ
- OS: [iOS]iOS 10 以降